Cart Visibility Page
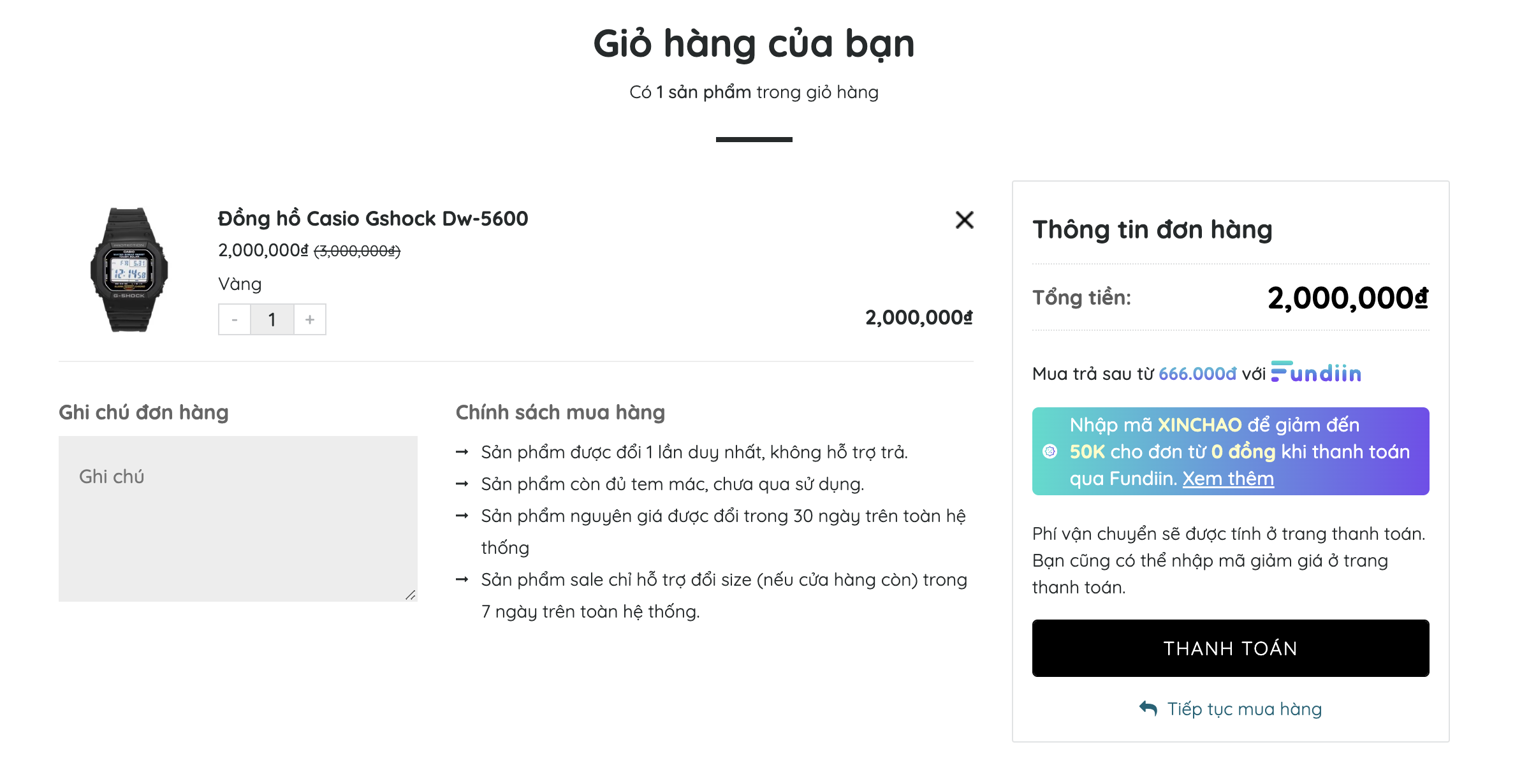
Cart visibility is added in cart page - image sample below:

How to integrate
Step 1: HTML Component in Cart page
<div id="script-general-container"></div>
Step 2 : Initialise the config of amount and style options
var fundiinCartConfig = {
data:{
amount: {{cart_total}},
},
style: {
}
};
Step 3 : JS Component in Cart page
<script type="application/javascript"
crossorigin="anonymous"
src="{HOST}/merchants/cartjs/(merchantId).js">
</script>
Where, HOST - following below:
| Environment | Domain |
|---|---|
| Production | https://gateway.fundiin.vn |
| Staging | https://gateway-sandbox.fundiin.vn |
(merchantId) - Fundiin provides merchantId (MID) as a unique identifier to each merchant.
Example
cart.html
<div id="script-general-container"></div>
<script>
var fundiinCartConfig = {
data: {
// ex: cart total = 300.000đ
amount: 300000,
},
style: {
}
};
</script>
<script type="application/javascript" crossorigin="anonymous" src="https://gateway-sandbox.fundiin.vn/merchants/cartjs/FD200000165745.js"></script>