Fundiin Haravan Hosted eCommerce Platform
Integrate Fundiin into your eCommerce website to accept payments from your customers. Fundiin provides this instruction document to help you do the integration between your eCommerce website and Fundiin at your own pace and freedom.
Part 1: How to integrate Fundiin into your eCommerce website?
Step 1: Install Fundiin from Haravan Application Store
-
Access the Haravan Admin page using the account for the shop owner (admin).
-
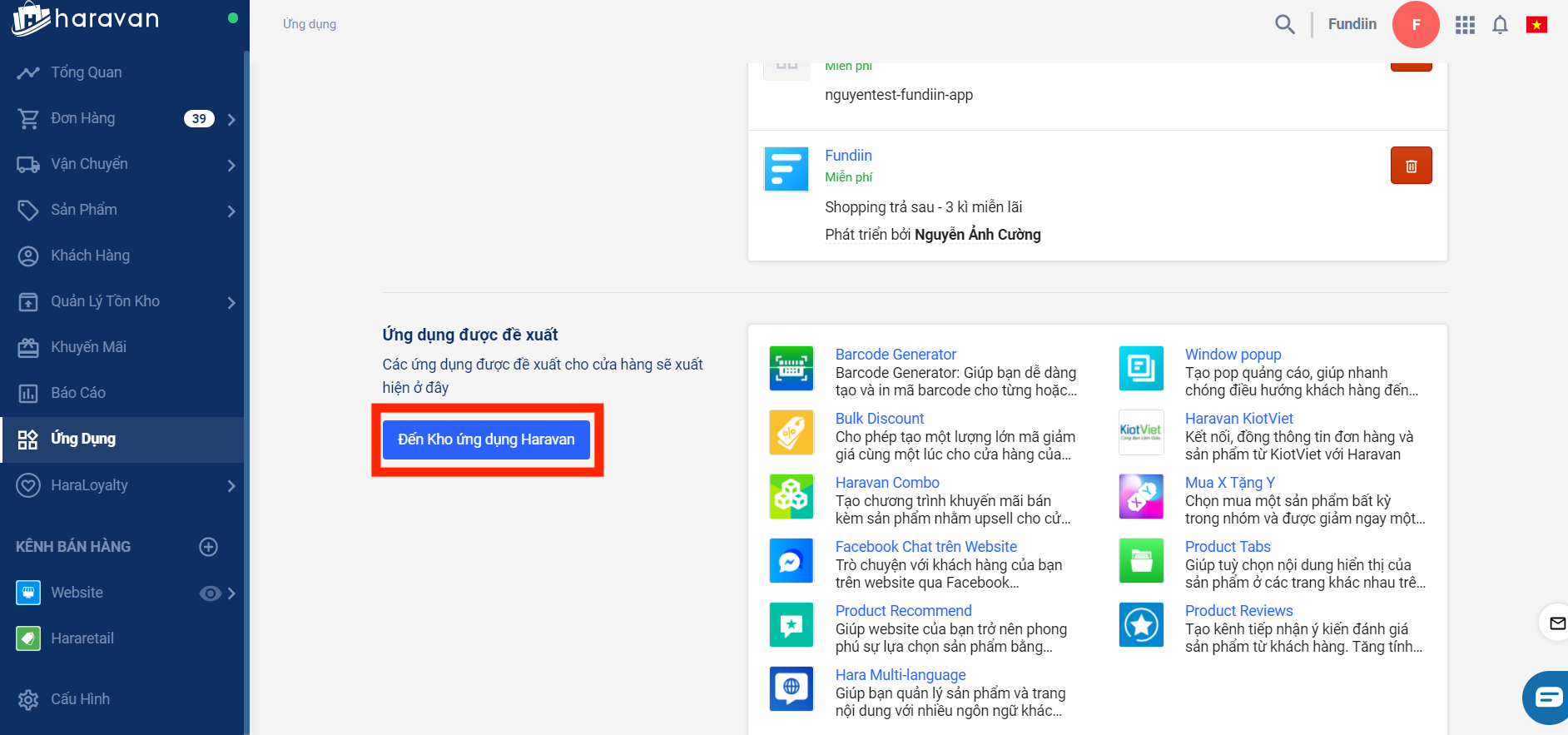
Go to Apps > Visit the Haravan App Store

-
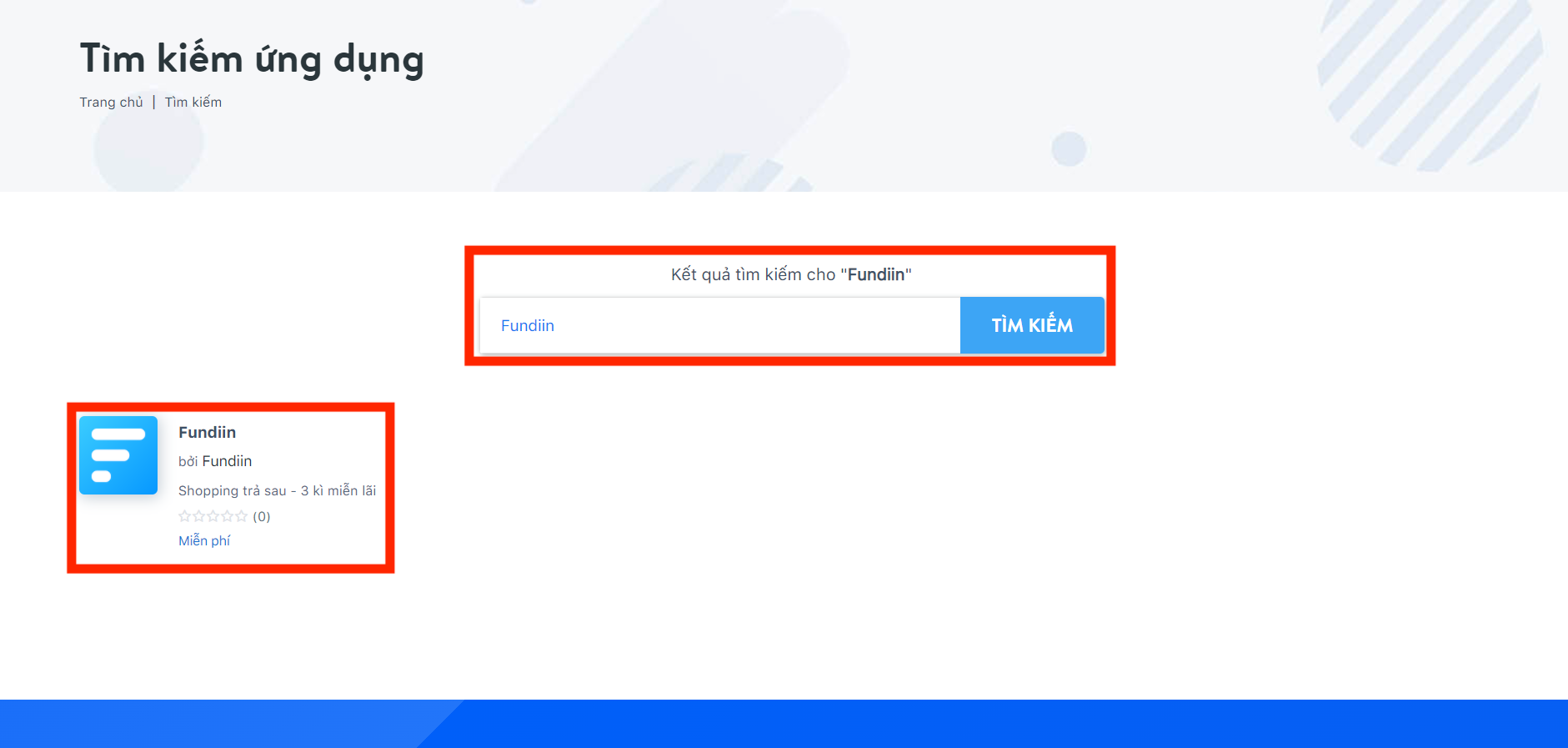
Find “Fundiin” and click into the result present in the picture

-
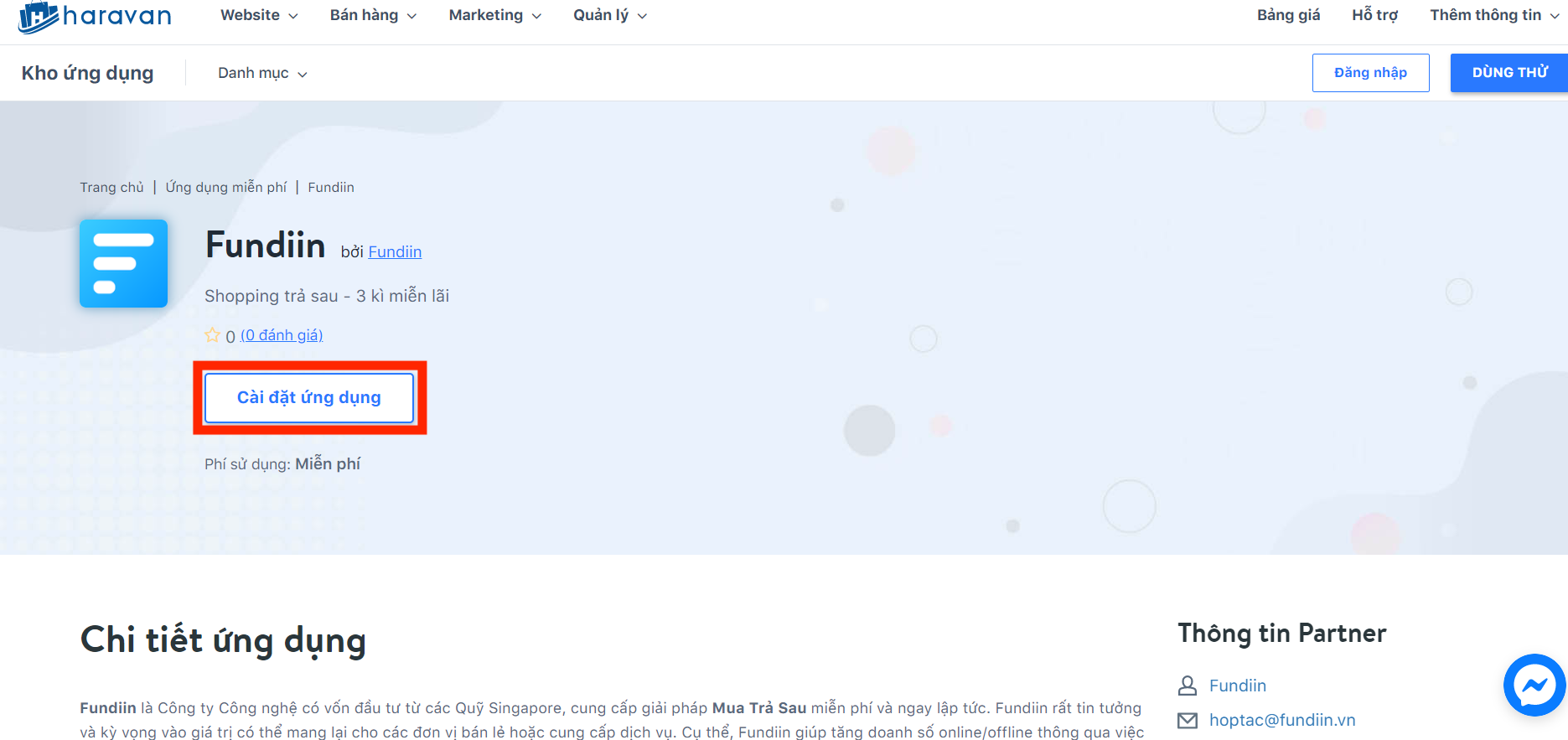
Click “Install” to automatically install Fundiin into your Haravan eCommerce website

-
(Optional) In case some errors happen during the installation, please feel free to reload the URL and try again until the installation is successful.
Step 2: Inform Fundiin to active payment method for your website
Please inform Fundiin after you have done with above installation so that we can activate our payment flow from your eCommerce website. The activation process might take maximum 3 working days.
This is a crucial step since Fundiin need to generate your Secret Key, which is a part of all the following steps. Hence, please kindly inform us as soon as you have done the installation.
Step 3: Setup to display Fundiin at “Product Detail” page
-
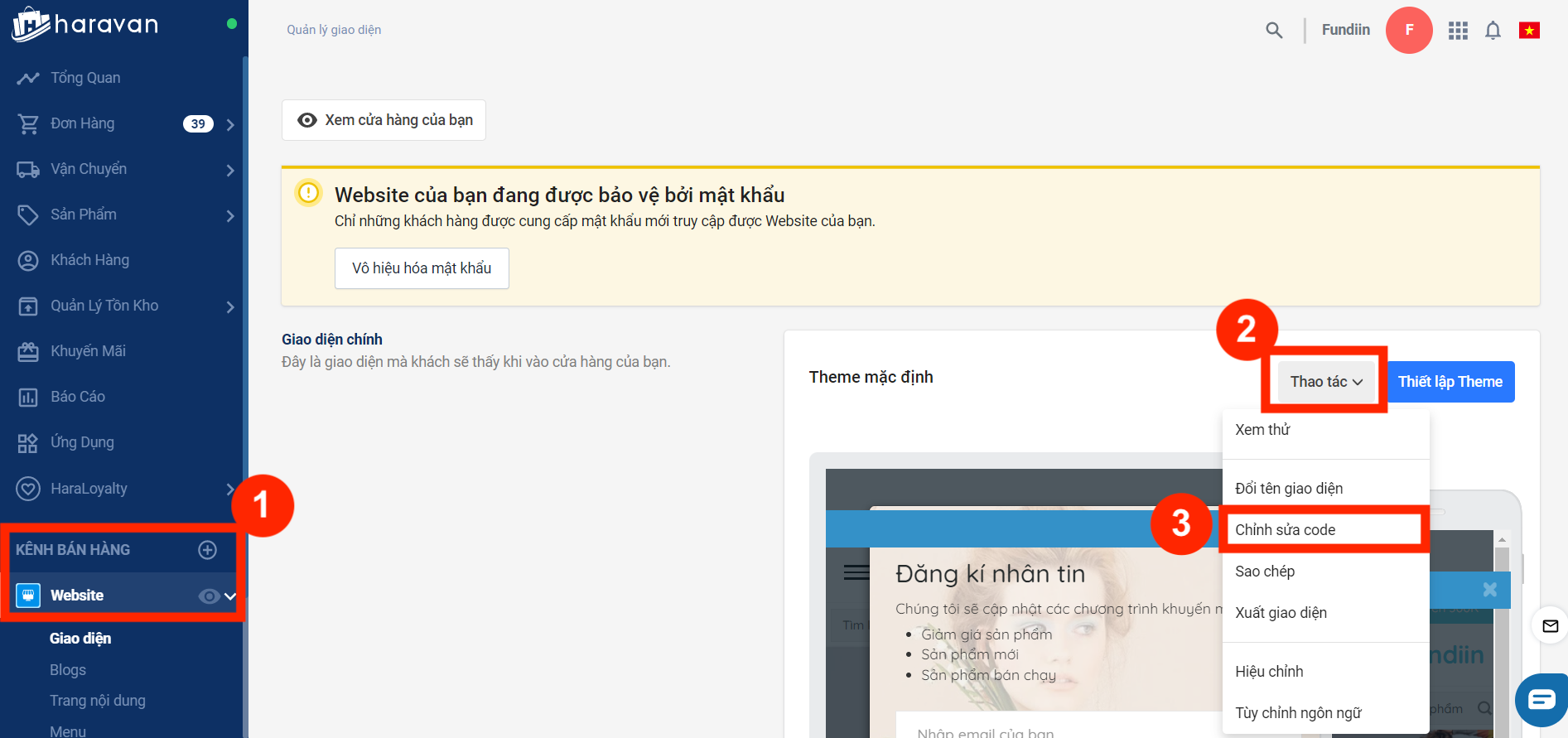
Access “Website” in your “Sales Channels”. Click “Edit Code” from button "..." at Theme

-
Add the following code into the right place to display Fundiin at the “Product Detail / Description” page (please follow the instruction):
-
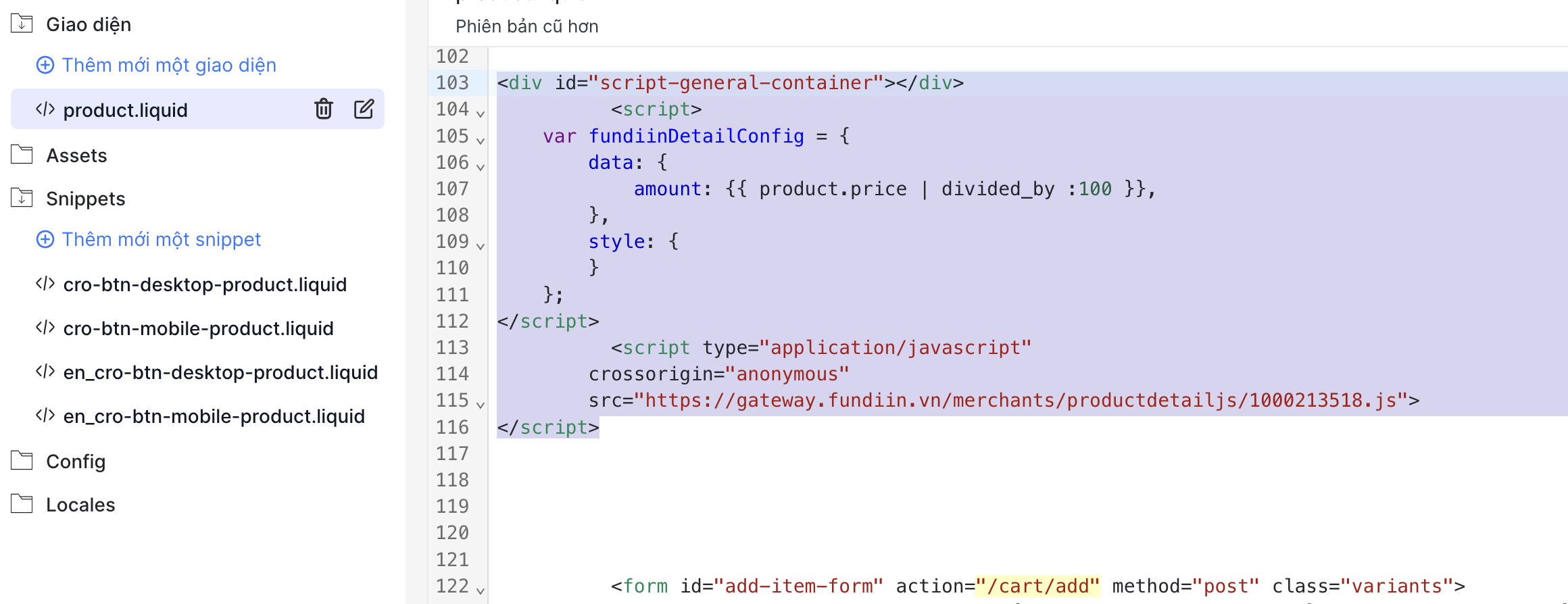
Access the “product.liquid” page
-
Replace the script text “(merchantId)” with your key provided by Fundiin and paste the code into place where you want to display Fundiin (Recommendation: Put in above the script: action="/cart/add"). Click “Save” when you done pasting. Code HTML Component in Product Detail page
<div id="script-general-container"></div>
<script type="application/javascript"
crossorigin="anonymous"
src="https://gateway.fundiin.vn/merchants/productdetailjs/(merchantId).js">
</script> -
Example

-
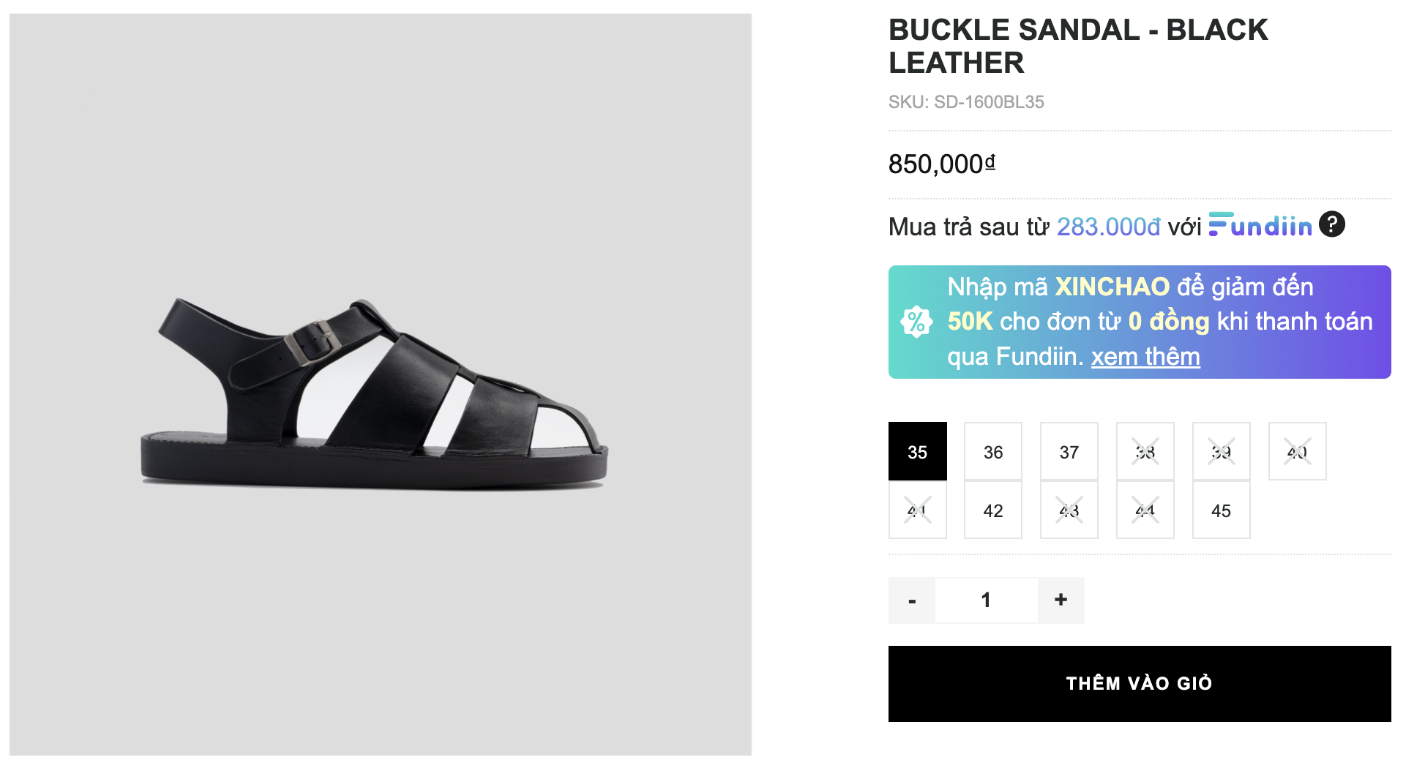
The result might be similar to following image:

-
Step 4: Setup to display Fundiin offers at “Product Homepage”
-
Access “Website” in your “Sales Channels”. Click “Edit Code” from button "..." at Theme In case you are at the Code Editing page for Theme, please stay at your screen and kindly skip this step for your convenient
-
Add the following code into the right place to display Fundiin at the “Product Homepage” page (please follow the instruction):
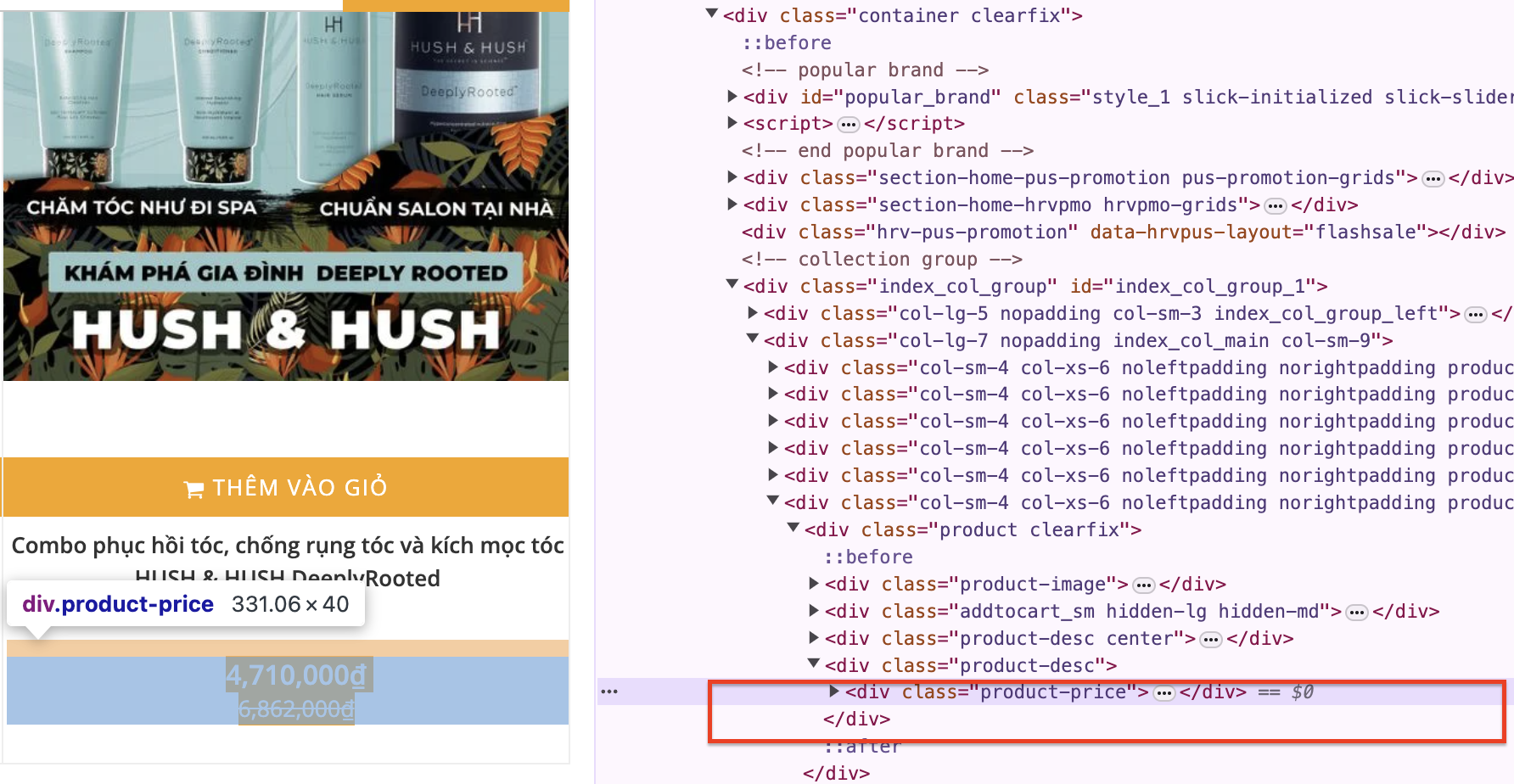
- Define where to put the code in: Open another tab and go to your eCommerce website (Website that you want to display Fundiin at homepage). At your homepage, highlight the product price, right-click and choose “Inspect” to find the script describing the price.

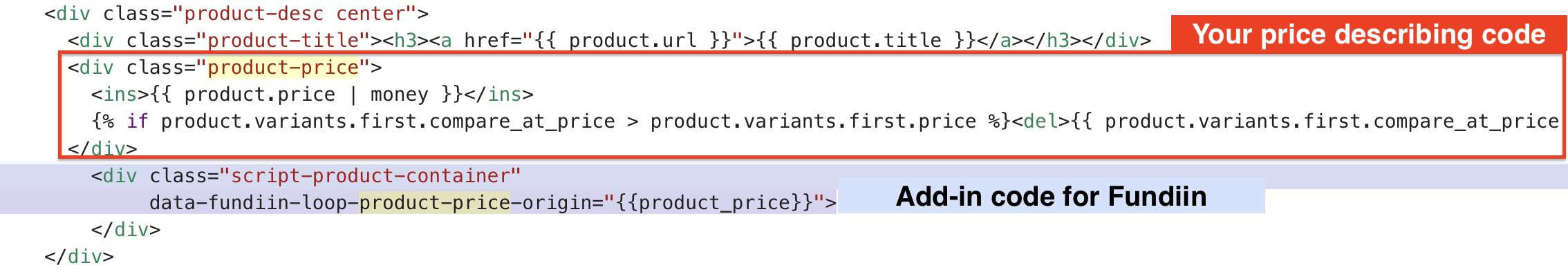
- Switch to your Code Editing tab on Haravan (in another Tab), access the “product-loop.liquid” page and find the script describing the price as the result found from your inspection.
- Paste the following code below the price describing code (see the image). Click “Save”

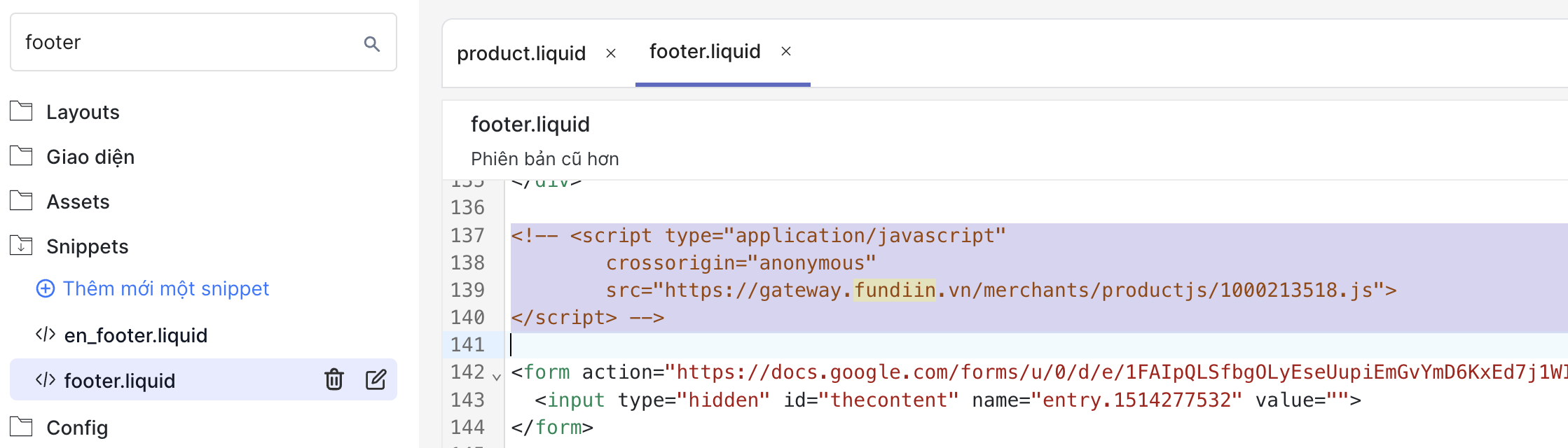
- Replace the script text “(merchantId)” with your key provided by Fundiin and paste the enabling code into footer.liquid (anywhere)
// Formular:
<script type="application/javascript"
crossorigin="anonymous"
src="https://gateway.fundiin.vn/merchants/productjs/(merchantId).js">
</script> - Example

Now Fundiin will show up at your “Product Detail” page and “Product Homepage”, your customers will aware that they can buy your products now and pay later with Fundiin. Shall it will increase your orders!
- Define where to put the code in: Open another tab and go to your eCommerce website (Website that you want to display Fundiin at homepage). At your homepage, highlight the product price, right-click and choose “Inspect” to find the script describing the price.
Step 5: Last step of installation, add Fundiin as a payment method!
-
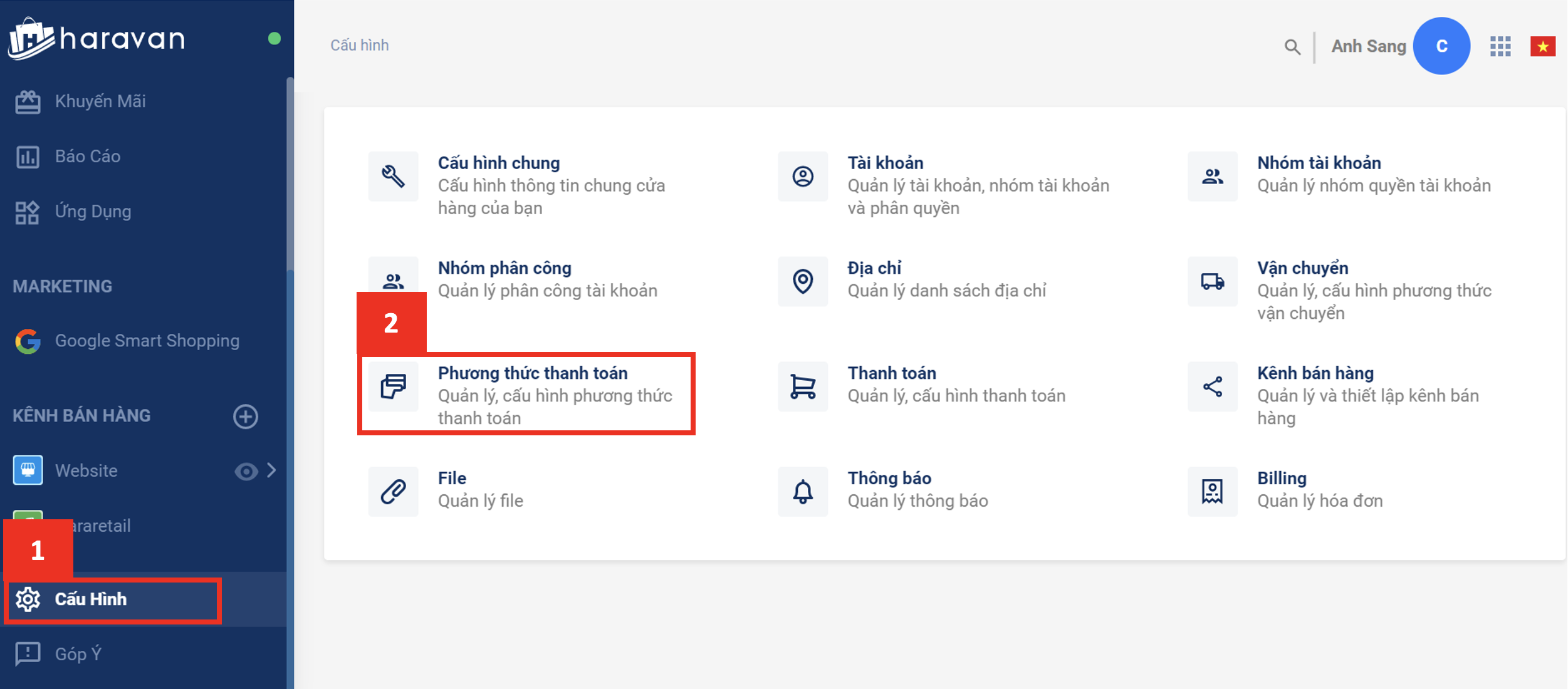
Access your Haravan admin page, click “Configuration”, then click “Payment Method”

-
Add Fundiin as an manual payment method.
- Title: “Trả sau qua Fundiin”
- Description: "Mua trước Trả sau linh hoạt đến 12 tháng - chuẩn 3 KHÔNG với Fundiin Không lãi suất - không phí ẩn Không thủ tục rườm rà - chỉ với CCCD và hình selfie Không chờ đợi - xét duyệt nhanh chóng Ưu đãi*: Dành cho KH lần đầu thanh toán Fundiin - ưu đãi độc quyền đến 50K Dành cho KH đã t�ừng thanh toán Fundiin - ưu đãi không giới hạn số lần dùng: Giảm 10% tối đa 15K (dùng 1 lần/tháng) Giảm 0,2% không giới hạn giá trị và số lần sử dụng"
(*) Mã được nhập tại giao diện thanh toán của Fundiin
- Click “Save”
Fundiin highly recommends that you set up the display of Fundiin yourself by embedding the script as per the instructions to save time. Shall you need assistance during the process of embedding the script as instructed, you can contact the Fundiin team. :::
Part 2: Place an order via Fundiin
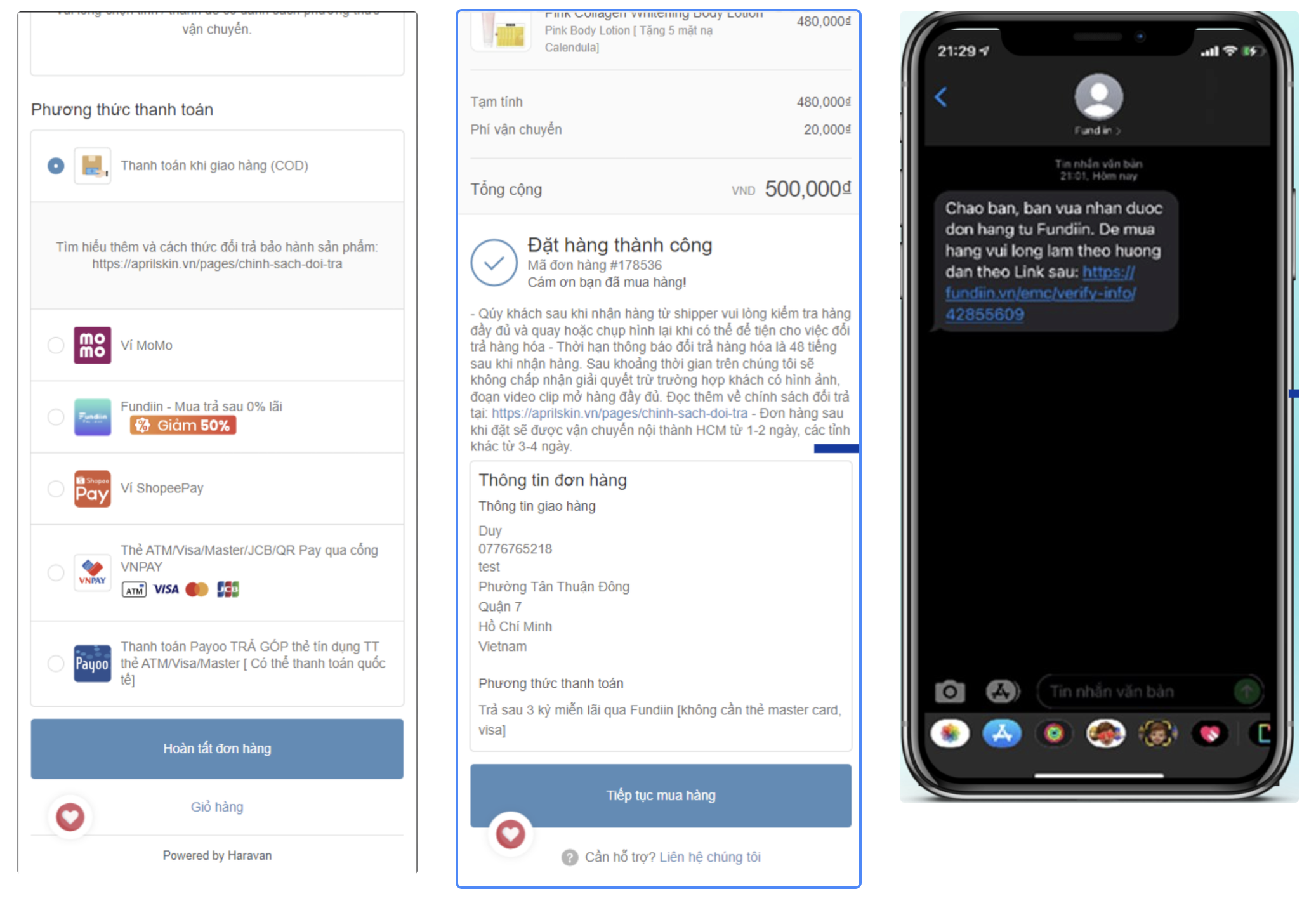
After the Fundiin payment method is successfully activated, customers can pay for their orders by selecting the Fundiin payment option on the checkout screen of the website. We recommends you to test the payment procedure right after the installation by playing role of a user to place an order paid by Fundiin. Please follow below instruction to test Fundiin payment.
After click Complete Order, there will be a SMS message sent to the phone number registered for Fundiin account. Click into the link to continue payment.

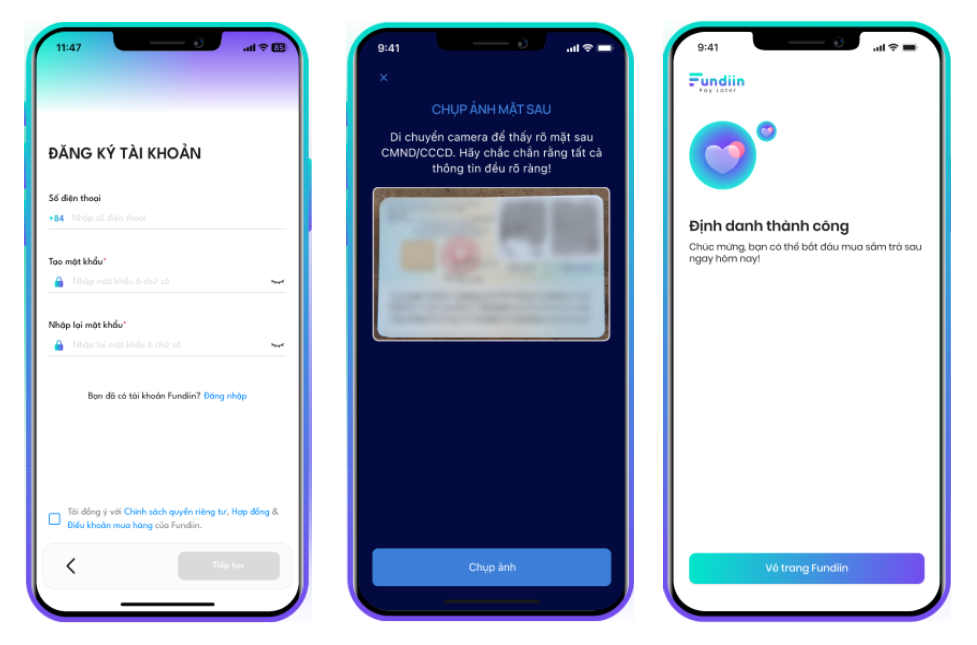
Users have to verify their account before placing an order by Fundiin. If they have done these steps before, skip the verification.
-
Create an account by filling in all necessary information
-
Verify the account by using National Identified Card and a selfie
-
Activate the account if the verification is successful.

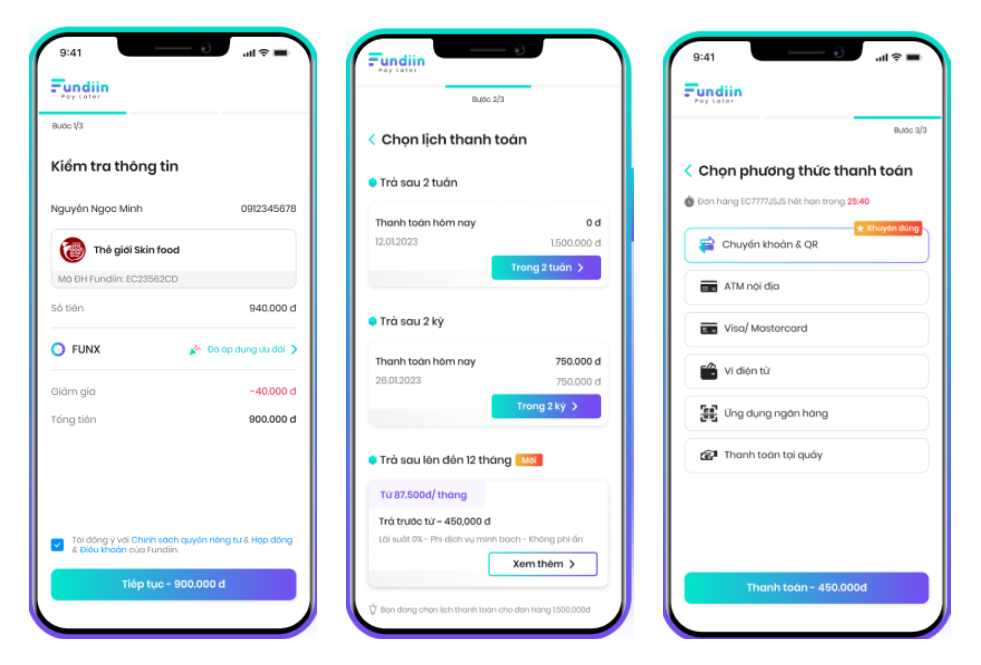
When users accounts are activated, they can use Fundiin to buy your products, following the instructions:
-
Double-check order information and apply coupons (if any);
-
Choose suitable installment schedule;
-
Choose installment payment method and follow its instruction.

After the customer successfully completes the first installment payment, the order is considered paid, and Fundiin is responsible for paying the full order value to the shop owner. The reconciliation schedule will be determined by Fundiin and the shop owner. If there are any issues regarding reconciliation and order payment, please visit https://fundiin.vn/ for assistance.