Checkout Visibility Page
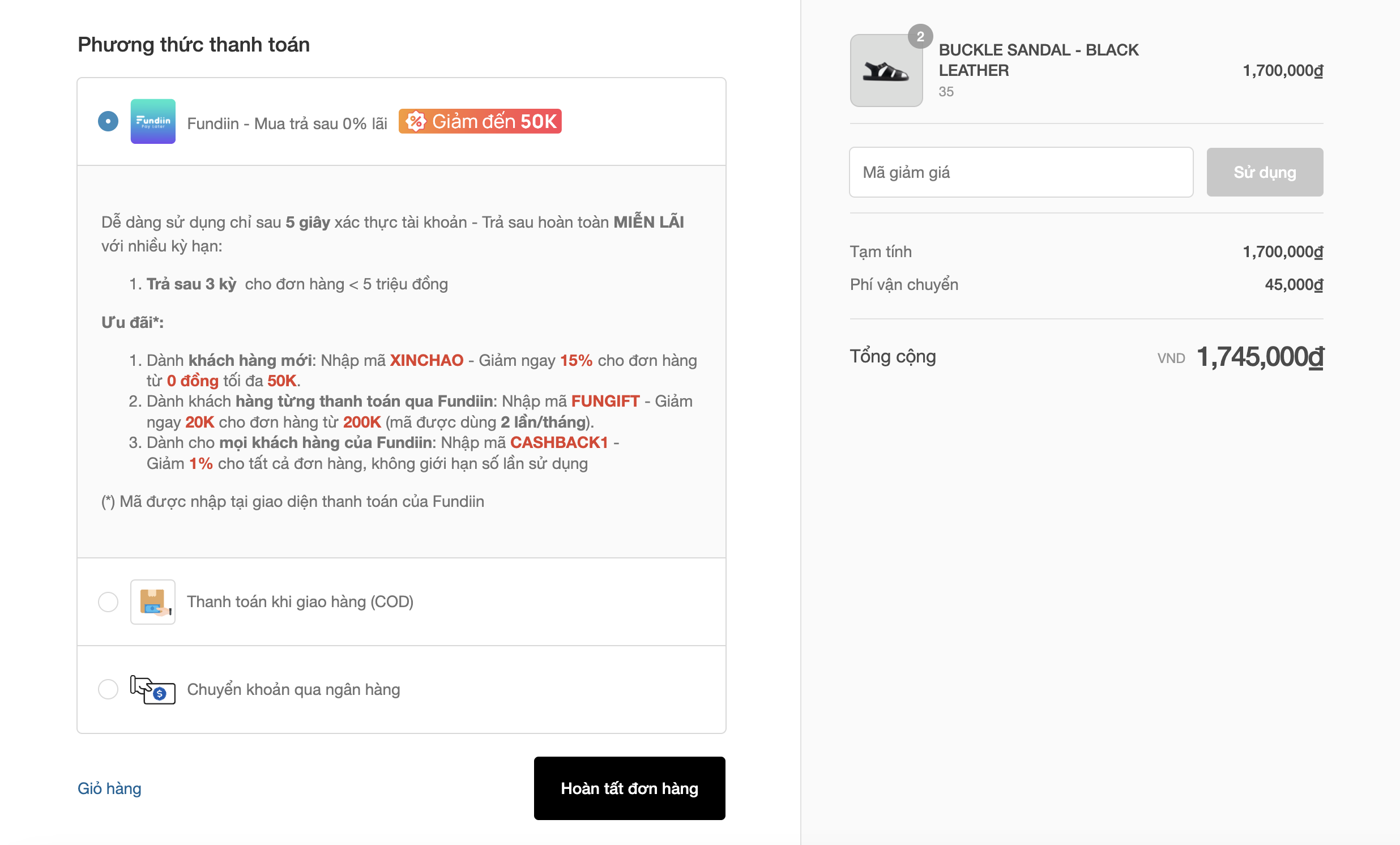
Checkout visibility is added in checkout page - image sample below:

How to integrate
Step 1 : HTML Component in Checkout page
<div id='script-checkout-container'></div>
Step 2 : JS override title in Checkout page (optional)
<script type="application/javascript" crossorigin="anonymous">
//position element contains title fundiin
var fundiinPaymentTitle = document.getElementById("fundiin-payment-title");
</script>
Step 3 : JS Component in Checkout page
<script type="application/javascript"
crossorigin="anonymous"
src="{HOST}/merchants/checkoutjs/(merchantId).js">
</script>
Where, (HOST) - following below:
| Environment | Domain |
|---|---|
| Production | https://gateway.fundiin.vn |
| Staging | https://gateway-sandbox.fundiin.vn |
(merchantId) - Fundiin provides merchantId (MID) as a unique identifier to each merchant.
Example
// mounted below the payment gateway
<div id='script-checkout-container'></div>
<script type="application/javascript" crossorigin="anonymous">
//position element contains title fundiin
var fundiinPaymentTitle = document.getElementById("fundiin-payment-title");
</script>
<script type="application/javascript"
crossorigin="anonymous"
src="https://gateway-sandbox.fundiin.vn/merchants/checkoutjs/FD200000165745.js">
</script>