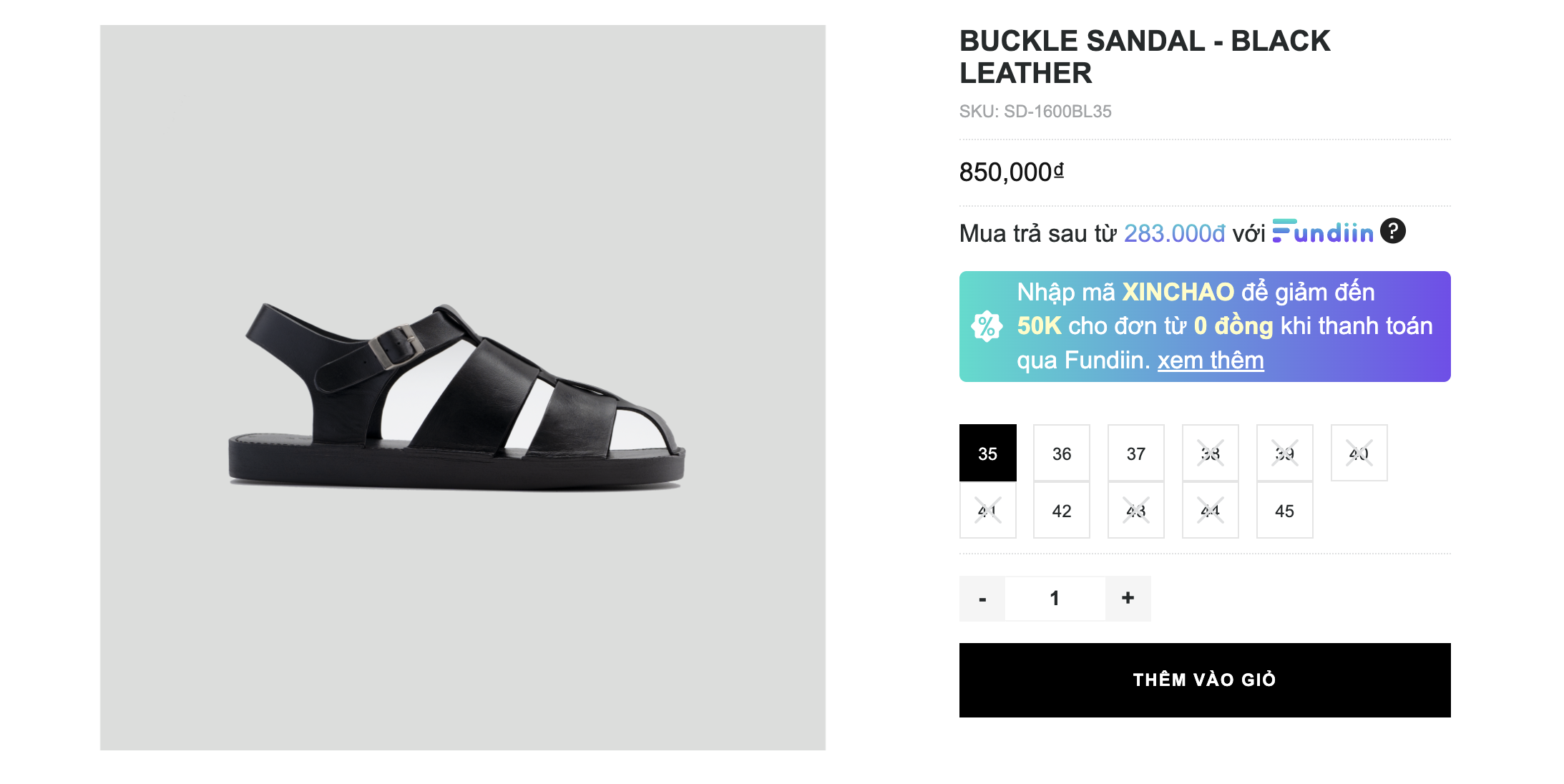
Product Detail Visibility Page
Product Detail visibility is added in product detail page - image sample below:

How to integrate
Step 1: HTML Component in Product Detail page
<div id="script-general-container"></div>
Step 2 : Initialise the config of amount and style options
var fundiinDetailConfig = {
data:{
amount: {{product_price}},
},
style: {
}
};
Step 3 : JS Component in Product Detail page
<script type="application/javascript"
crossorigin="anonymous"
src="{HOST}/merchants/productdetailjs/(merchantId).js">
</script>
Where, (HOST) - following below:
| Environment | Domain |
|---|---|
| Production | https://gateway.fundiin.vn |
| Staging | https://gateway-sandbox.fundiin.vn |
(merchantId) - Fundiin provides merchantId (MID) as a unique identifier to each merchant.
Example
product-detail.html
<div id="script-general-container"></div>
<script>
var fundiinDetailConfig = {
data: {
// ex: product price = 300.000đ
amount: 300000,
},
style: {
}
};
</script>
<script type="application/javascript" crossorigin="anonymous" src="https://gateway-sandbox.fundiin.vn/merchants/productdetailjs/FD200000165745.js"></script>